How to add image descriptions
Image descriptions, also called alternative text, are an easy way to make X accessible to people with disabilities. Like posts, image descriptions must follow the X Rules.
Describing what’s in your images benefits people who are blind, have low vision, use assistive technology, live in low-bandwidth areas, or want more context. Without descriptions, your readers won’t know what your images contain, or why they're important. This missing information prevents people from engaging with your post.
You can add image descriptions in four steps.
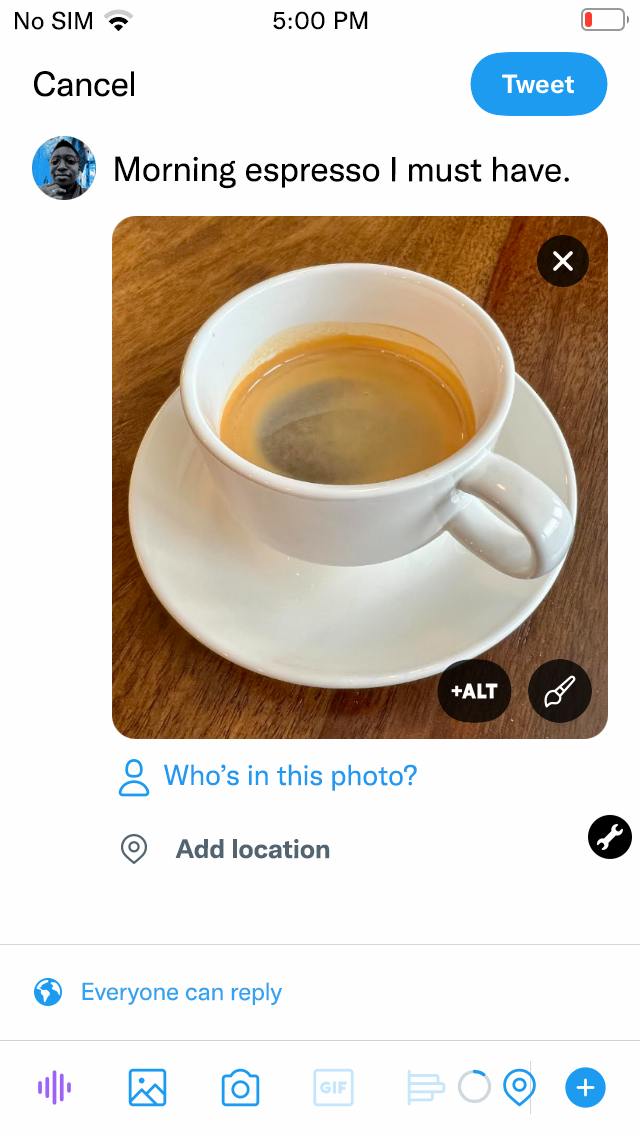
1. After uploading an image to a post, select the +ALT button on the image. (“ALT” is the abbreviation for alternative text, which is the technical name for image description.)

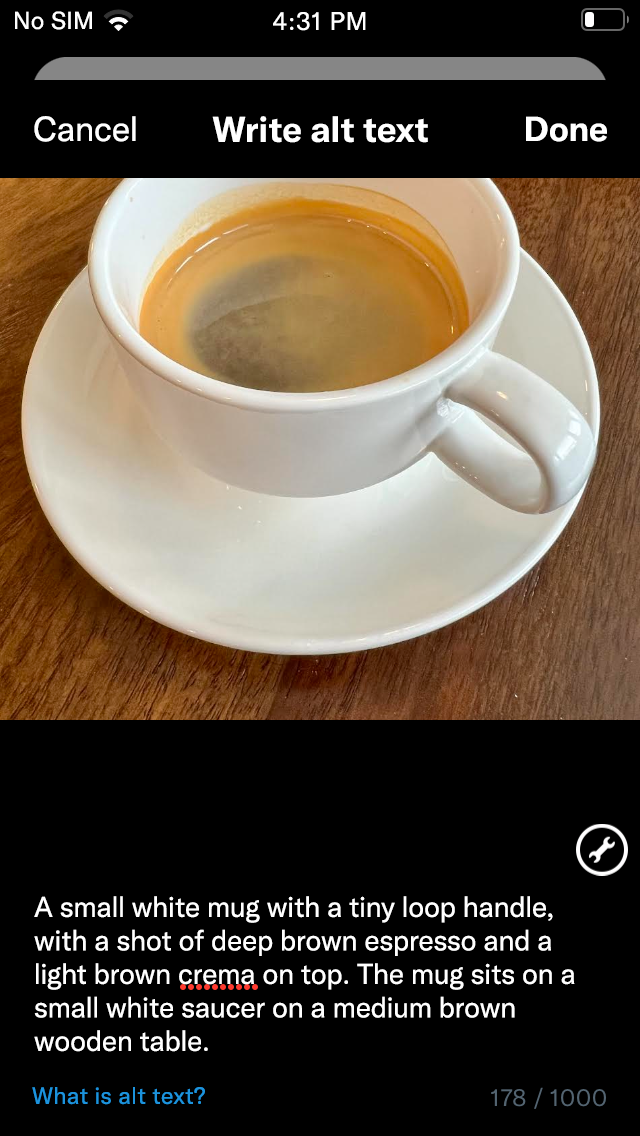
2. Enter a description of the image in the text box. The description for this image is: “A small white mug with a tiny loop handle, with a shot of deep brown espresso and a light brown crema on top. The mug sits on a small white saucer on a medium brown wooden table.” In the corner of the text box is the character count. We’ve used 178 characters of the 1,000 characters available.

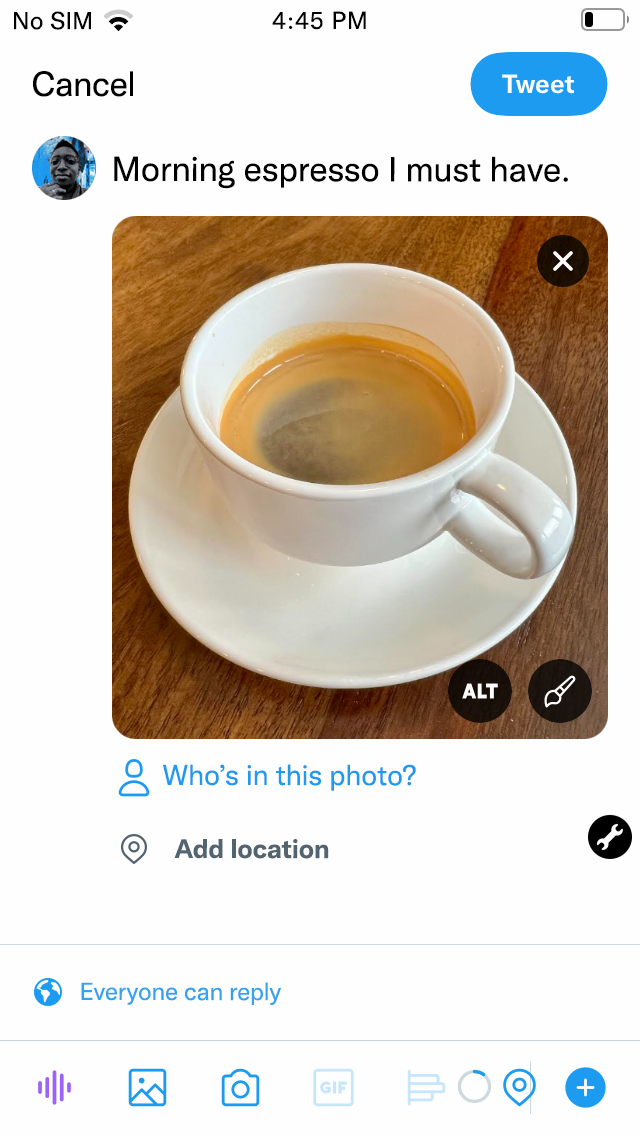
3. Select Done. An ALT badge will appear in the corner of the image. The + symbol no longer appears on the badge now that the description has been added.

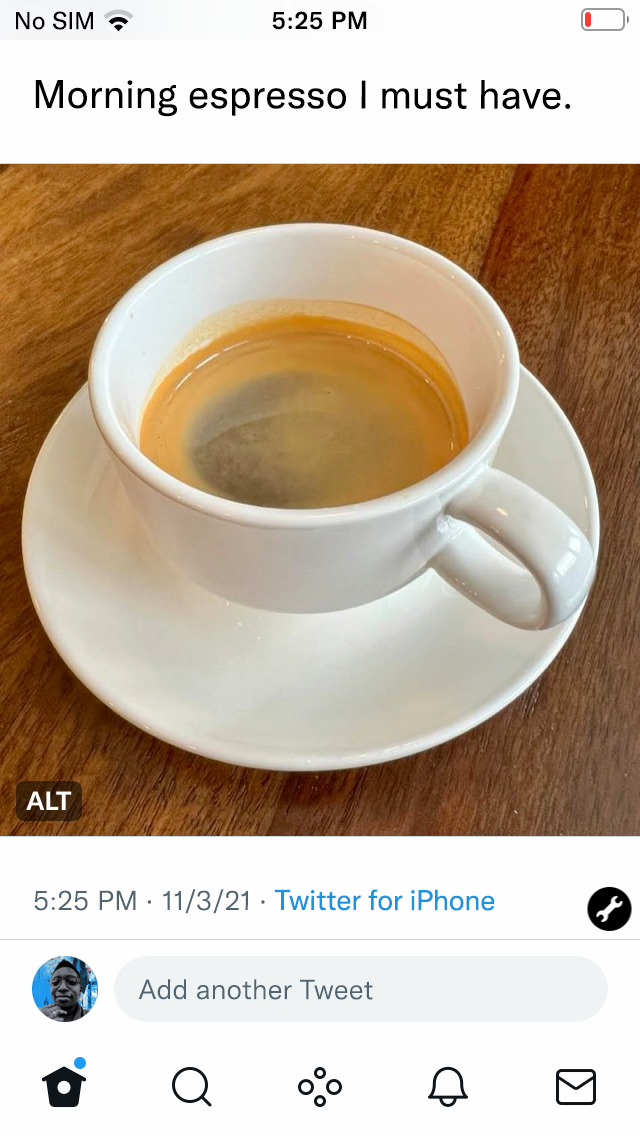
4. Select post. The ALT badge appears on the image of the posted post. When someone selects the ALT badge, the image description appears on screen from the bottom up.


1. After uploading an image to a post, select the +ALT button on the image. (“ALT” is the abbreviation for alternative text, which is the technical name for image description.)

2. Enter a description of the image in the text box. The description for this image is: “A small white mug with a tiny loop handle, with a shot of deep brown espresso and a light brown crema on top. The mug sits on a small white saucer on a medium brown wooden table.” In the corner of the screen is the character count. We’ve used 178 characters of the 1,000 characters available.

3. Select Done. An ALT badge will appear in the corner of the image. The + symbol no longer appears on the badge now that the description has been added.

4. Select post. When someone selects the ALT badge, the image description appears on screen.


1. After uploading an image to a post, select Add description underneath the image.

2. Enter a description of the image in the text box. The description for this image is: "A small white mug with a tiny loop handle, with a shot of deep brown espresso and a light brown crema on top. The mug sits on a small white saucer on a medium brown wooden table." In the corner of the text box is the character count. We’ve used 178 characters of the 1,000 characters available.

3. Select Save. An ALT badge will appear in the corner of the image. (“ALT” is the abbreviation for alternative text, which is the technical name for image description.)

4. Select post. When someone selects the ALT badge, the image description appears on screen.

If you add more than one image to your post on iOS, the images will appear in a horizontal scroll. Select the +ALT badge on each image to add the image descriptions.

After you've added your image descriptions, you'll see the ALT badge appear on the images that have a description. People who view your post will be able to select the ALT badge on each image to read the image descriptions.
If you add more than one image to your post on Android, the images will appear in a horizontal scroll. Select the +ALT badge on each image to add the image descriptions.

After you've added your image descriptions, you'll see the ALT badge appear on the images that have a description. People who view your post will be able to select the ALT badge on each image to read the image descriptions.
If you add more than one image to your post, you'll see arrows at the top of the dialog that allow you to navigate to each image to add the descriptions.

Select Save. After you’ve added your image descriptions, you'll see the ALT badge appear on the images that have a description. A note below the images that says "2 image descriptions" also confirms how many image descriptions have been added.
